Web Design for Hospitals: Best Practices You Should Know
- August 27, 2024
- Post By: Inter Smart's Content Team

In the digital information age, today, the hospital website design should focus on attracting visitors, efficiently converting them, providing an effortless user experience, and dispensing vital information. After all, to be prominent a hospital website should be planned and executed properly to exude utility merged with empathy.
Intuitive Navigation: Navigate to Meet Patient Needs
Simple menus

Common users of hospital websites are always patients, their relatives, and doctors. Menus that are effortless to use with a simple interface help users get to the required information easily and faster. Make use of drop-down menus which logically group together resources, departments, and services. Be sure to emphasize key services, like Create an Appointment, Contact Details, and Emergency Assistance with visibility.
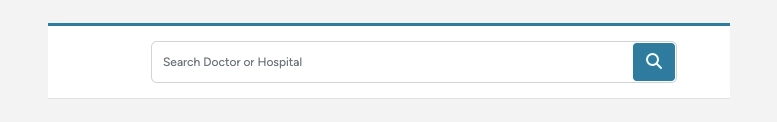
Features for Effective Searching

Provide an efficient search bar through which the consumer can retrieve the needed information by spending less time and effort. Suggest from the feature work that it provides results relevant to the search, along with predictive text. It will be very helpful to consumers not well aware of the technical vocabulary.
The Importance of Design Aesthetics
Calm Color Schemes
The color philosophy is huge when it comes to the design of a hospital site. Pastels, blues, and greens are really very serene colors that give peace and confidence. Steer clear of bright colors that make you nervous.
Pictures and Videos
Use excellent photos and films of a friendly atmosphere, knowledgeable staff, and patient success stories. The reason for the visuals is to reassure and provide confidence to guests in the quality of care provided.
Inclusive Design for Universal Accessibility
Respecting the guidelines
You need to be accessible online. Ensure that the industrial standards are considered regarding your website. This would include everything from the transcript of any audio or video information you wish to deliver, the readable fonts, and keyboard navigation, to alt texts for images.
Multilingual Support
Hospitals cater to many diverse communities. Allow multilingual support for individuals who are not users of the English language. This should support all individuals having access to needed information while greatly improving the user experience.
Engaging and Informative Features
Virtual Tours
A virtual tour of a facility really works well in making the patients much less apprehensive. By offering a preview of the setting at a hospital, such tours help probable patients to become acclimatized with the layout well in advance of his visit.
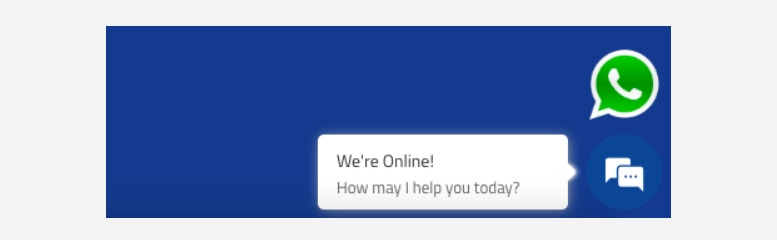
Live Support and Chatbots

AI chatbots could be introduced to offer live assistance for routine questions. Besides live chat support with real-time assistance resulting in better satisfaction of the customer, it helps the process of scheduling an appointment much faster.
Usefulness information through the content
Health Reference
Create a library of complete health with articles, videos, and infographics covering a range of medical issues, treatments, and wellness advice. This will maintain the position of the hospital as the most credible and central point of reference.
Physician Profiles
Full medical profiles, credentials, specialties, and testimonials can be involved to enable patients to pick out the right doctor who best suits their needs.
On-the-move Accessibility
Designing for Mobile-first usability
Designing for Mobile is paramount as most people access websites via their mobile devices. Ensuring your website is responsive enough to work perfectly on all kinds of devices is very important when it comes to a mobile-first approach.
Accelerated Mobile Pages (AMP)
Implement AMP to optimize the performance on mobile. Besides an improved user experience, faster loading times can positively affect your website’s search engine ranking.
Protection of Data to Ensure Privacy and Security
SSL Certifications
Nothing is more important, probably, for a hospital website than being secure. This certificate confirms that all information belonging to patients and clients will be kept private by encrypting their data. Another benefit of having an SSL is that it will visibly instill confidence in the user.
Compliance with the Law
Make sure that your website complies with all acts and laws for healthcare. Safe management of patient data and explicit privacy guidelines go into this as much as possible.
Search Engine Optimization Techniques to Improve Visibility
Keyword Optimization
Perform extensive research on keywords that are most likely to be looked up by your future patients. You should integrate the keywords as naturally as possible into your content to ensure a better ranking of your website on search engines.
Local SEO
Still, on the theme of search, make sure that your local search optimization is at the best it can be to help bring in those patients who may be searching for you in their local area. For instance, claim your Google My Business listing, display patient reviews, or use locally relevant keywords within your content.
Performance Indicators for Continual Improvement
Analytics Integration
Tools like Google Analytics could begin to be leveraged for functionality tracking on your website. Track page visits, then bounce rates, or some other demos of your users to know more about your web app and drive data-supported decisions.
Comparative Testing
Run A/B testing to figure out the design elements that perform the best. This process iteratively improves your website’s user experience and conversion rates.
Patient-Centric Design to Make All Pixels Empathize into Different Experiences
Personalized Experiences
Use data to personalize the experience of users. It could be personalized health tips, appointment reminders, or even recommendations of some relevant content material.
Testimonials and Reviews
Display right upfront the endorsements and patient reviews. Confident comments may inspire a potential patient who really cares about the quality of service they are likely to receive.
Embracing Innovation for Future-Proofing the Website
Telehealth Integration
It is best if you provide tele-health functionality through which patients will be able to schedule and maintain their appointments online. This feature would be most helpful to those who have a mobility issue or reside in rural areas.
Predictive Analytics and Artificial intelligence
Artificial intelligence and predictive analytics can be implemented for proactive health management. Based on their usage data, they can send out personalized health insights and reminders.
A hospital website should be designed for usability, aesthetics, and empathy. When hospitals work on user experience, accessibility, security, and ongoing development in building their digital world, it effectively attaches visitors who get a sense of comfort and assurance knowing the needed information. By implementing these best practices, you can help ensure that your website functions as a cornerstone resource to deliver exceptional care and foster lasting relationships with your patients over time.
Get A Call back from Our Expert
Need tailored guidance or have specific questions? Simply request a callback, and one of our knowledgeable experts will reach out to you at a time that suits your schedule.
Marketing
Services